Frames in 2D Animation: The Magic Behind the Movement
Introduction to 2D Animation
2D animation is a fascinating technique that has brought countless stories and characters to life over the years. From classic Disney movies to modern animated series, 2D animation remains a powerful form of visual art. But what lies behind this magic? The answer lies in the frames.
What is a Frame?
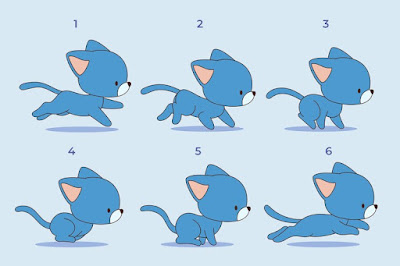
In simple terms, a frame is an individual image in a sequence that forms an animation. Imagine a flipbook: each page represents a frame. When you flip through the pages quickly, the images seem to move. The same happens in animations, where a series of still images are shown quickly to create the illusion of movement.
Frame Rate: The Key to Smoothness
The frame rate, or FPS (Frames Per Second), is crucial in animation. It represents the number of frames displayed per second. The higher the FPS, the smoother the movement. Here are some common references:
- 12 FPS: Basic movement, less smooth.
- 24 FPS: Cinematic standard, used in most movies.
- 60 FPS: Extremely smooth movement, common in video games and high-quality productions.
Types of Frames: Key and In-Betweens
Key Frames
Key frames are the essential points that define the beginning and end of any action in an animation. Think of them as the pillars of movement. These frames capture the main poses and determine the basic structure of the animation.
In-Between Frames
In-between frames, also known as in-betweens or tweening, are the images that fill the spaces between the key frames. These frames are crucial for smoothing out the movement and making the transition between main poses fluid and natural.
The Animation Creation Process
Storyboard
It all starts with a storyboard, a visual guide that represents each key frame of the animation. It’s like a comic that shows the sequence of events and actions.
Drawing Key Frames
The next step is to draw the key frames. These are the critical points that define the main poses and movements of the characters.
Creating In-Between Frames
Finally, the in-between frames are added. This step can be labor-intensive, but it is essential for achieving a smooth animation. Sometimes, this task is done using software or by assistant animators.
Tools and Software for 2D Animation
Traditional Tools
Traditional techniques include using paper, pencils, and light tables. These classic tools have been the foundation of animation for decades, especially in studios like Disney and Warner Bros.
Digital Software
Today, digital software has revolutionized 2D animation. Programs like Adobe Animate, Toon Boom Harmony, and TVPaint make creating, editing, and organizing frames easier, making the process more efficient and accessible.
Examples of Use in 2D Animation
Classic Animation
Classic Disney movies, like "Snow White and the Seven Dwarfs," are iconic examples of using frames in traditional animation.
Digital Animation
Modern animated series, advertisements, and video games also use frames in their productions, benefiting from digital software to create complex and detailed movements.
Challenges and Considerations
Creating a 2D animation is a task that requires time and dedication. Maintaining consistency and smoothness in movement can be challenging, especially when working with many in-between frames. Additionally, the workload can be significant, although advanced software and automation techniques are helping to ease some of this burden.
Evolution and Future Trends
2D animation continues to evolve with the integration of new technologies. Artificial intelligence, for example, is beginning to play a role in generating in-between frames, which can speed up the animation process. Additionally, the hybridization of 2D and 3D techniques is creating new visual and aesthetic possibilities.
Conclusion
Frames are the soul of 2D animation. Each individual image contributes to creating smooth movements and captivating visual narratives. As technology advances, 2D animation techniques continue to improve, offering animators more powerful tools to bring their creative visions to life.
The next time you enjoy a 2D animation, think about the complex and beautiful dance of frames that lies behind every movement.

Comments
Post a Comment